Snackmeister App design
Excuses zijn er genoeg; laat thuis, hongerige kinders, onverwacht bezoek, verjaardagen, of gewoon.. trek in een snack. Hoe groot de trend voor ‘Healthy food’ ook is, de lokale snackbar draait altijd goed. De bestelling meenemen op een briefje is natuurlijk niet meer van deze tijd. Is er geen app voor? Vast wel, maar de uitdaging zit hem vooral in het maken van de ultieme app: Snackmeister. Speciaal ontwikkeld voor de veeleisende grootverbruiker.

De basisfuncties van het bestelproces.
Het verlanglijstje
- Eenvoudig in gebruik: snel, overzichtelijk met een no-nonsense bestel structuur
- Aanpasbare content (toevoegen/wijzigen van producten en portiegrootte)
- Bestellingen hergebruiken en opslaan als favoriet
- Overzicht van de bestelling
- Afvinken van bestellijst

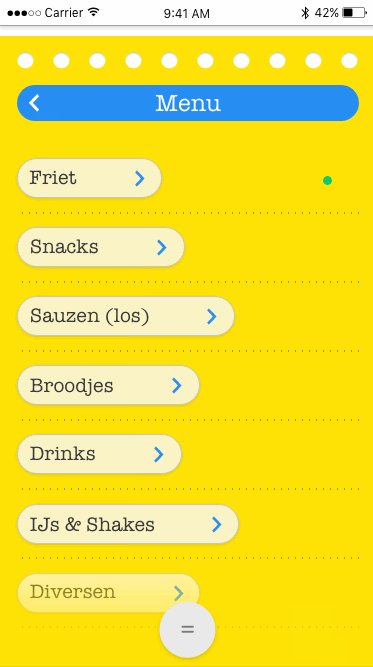
De structuur weergave in een wireframe.
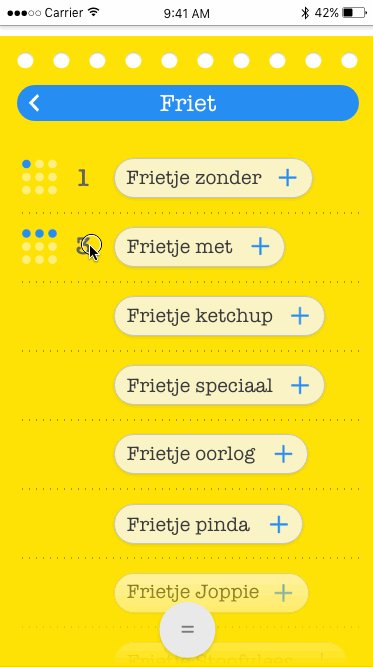
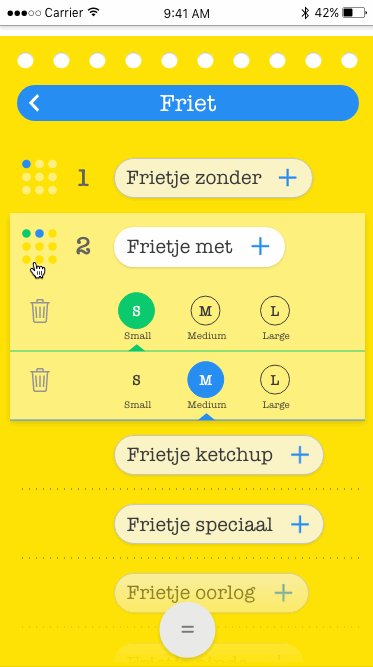
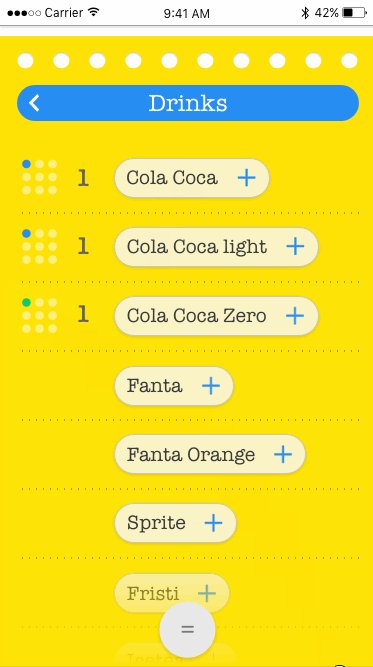
Telraam
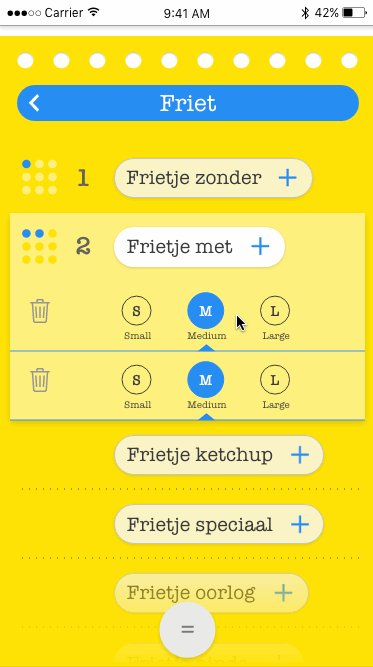
De bestelling willen we eenvoudig kunnen aanpassen: geen drie frietjes, maar twee. Verder komt friet er meestal in drie porties: groot, normaal en klein. Dat geldt vaak ook voor frisdrank, milkshakes en andere snacks. Door deze twee factoren te combineren in een “telraam” hebben we overzicht op een beperkte interface ruimte. Het telraam (aan de linkerkant) is er niet alleen om de aantallen aan te geven, de gekleurde bolletjes geven ook de portiegrootte aan. De standaard invoer is altijd Medium (blauw). Groen voor klein, rood voor groot. Let er op hoe de gekleurde bolletjes in het telraam veranderen als je de grootte aanpast.

De bestelling wijzigen en grootte aanpassen.
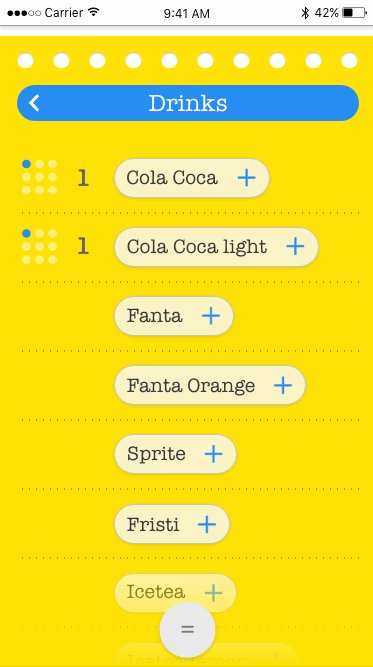
Het menu wijzigen
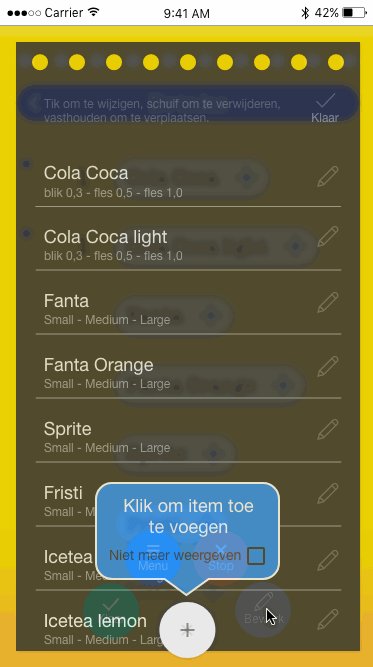
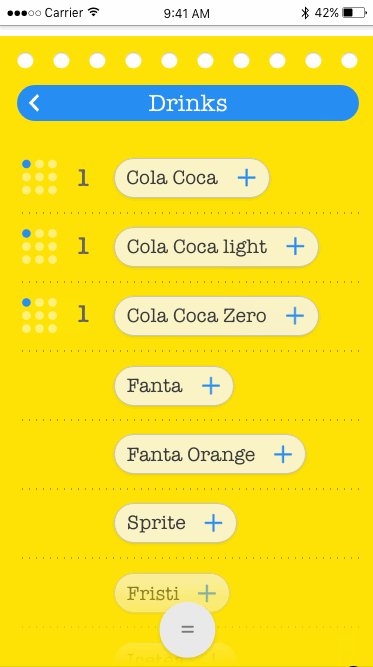
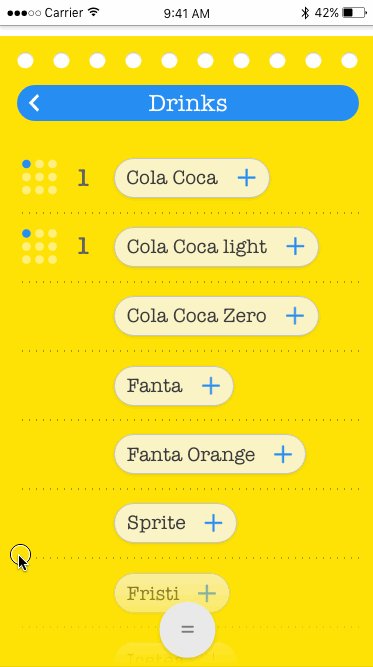
Cola Zero.. nee, die staat er niet in. Een nieuw product toevoegen is simpel: wijzig het menu en je komt in de virtuele ‘back-end’ van de app. Voeg het product toe en het komt in de lijst als een standaard Small – Medium – Large onderdeel.

Een nieuw product aan het menu toevoegen.
De inhoud aanpassen
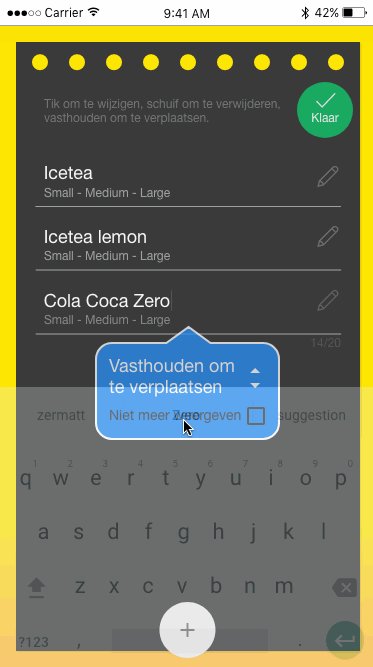
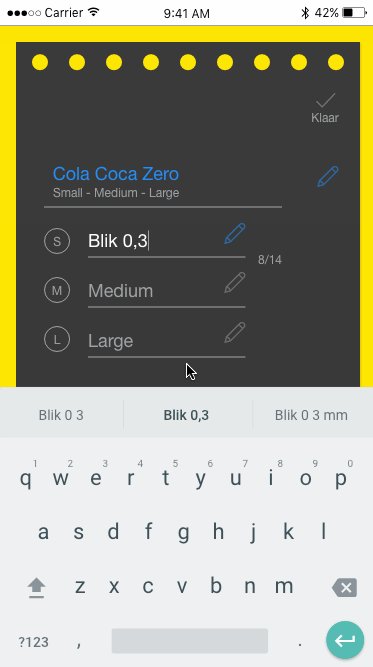
Standaard is er de optie om Small – Medium – Large te kiezen. Ook dat is in de ‘virtuele back-end’ te veranderen. In onderstaand voorbeeld veranderen we Small in een blikje van 0,3 liter. Let je op? Natuurlijk houden we rekening met het maximaal in te voeren tekens 😉

De naam van een productgrootte aanpassen.
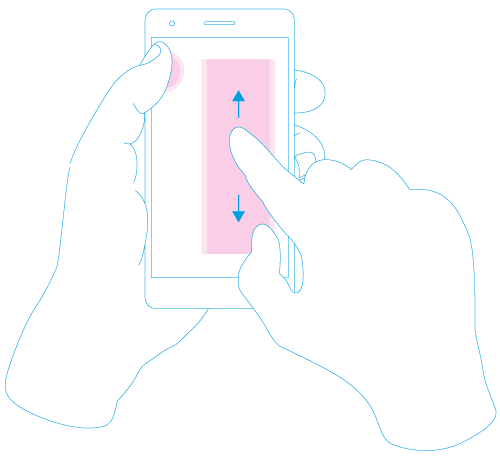
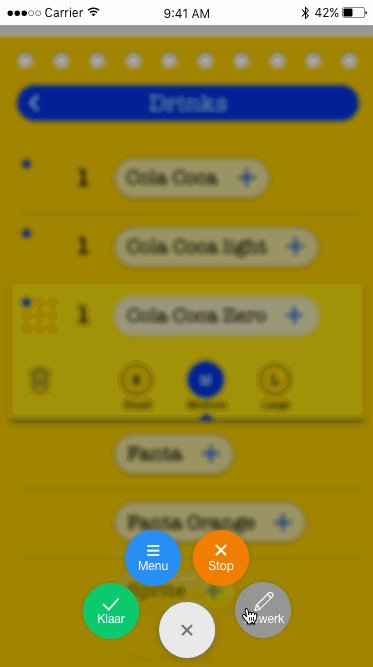
Bij de ontwikkeling van de interface heb ik uitgebreid onderzoek gedaan naar de bediening en de posities van vingers en duim op mobile telefoons. Wil je hier meer over weten bekijk dan vooral het onderzoek van Steven Hoober hierover. Zelf zie ik de positie van een menu aan de bovenkant van het scherm als een doorontwikkelde gewoonte vanuit desktop computer interfaces. Mobiele schermen worden steeds groter en de afstand die je moet overbruggen naar de bovenkant van het scherm steeds verder. Daarbij dekt je hand de informatie op het scherm af. Bij de ontwikkeling van Snackmeister is gekozen om het hoofdmenu aan de onderkant van het scherm te plaatsen, direct bereikbaar van uit de gebruiker. Met de linkerduim is terug-swipen naar het menu mogelijk.
“Cradling is the term for using two hands to hold a mobile phones, but using only one hand to touch the screen or buttons.”
Mockups gemaakt met AdobeXd. Binnenkort volgt een videootje van deze App in gebruik. Ben je een ontwikkelaar en zie je wat in dit concept? Neem contact met me op!